如何设置电子书微信分享的标题,小图标,描述?
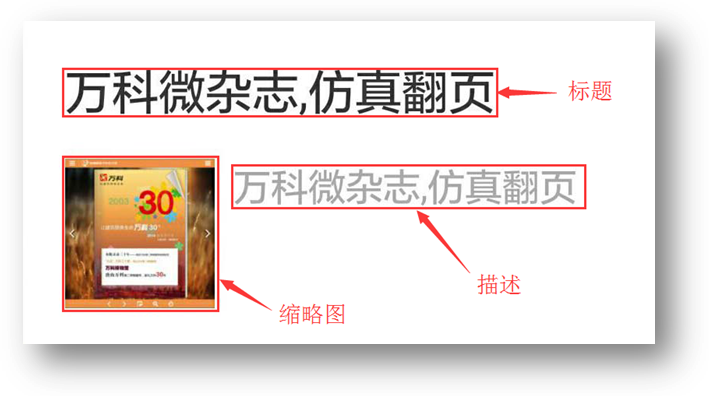
当您将做好的电子书分享到微信好友或者朋友圈的时候,微信上会弹出一个对话框,对话框上包含了以下信息:标题,缩略图以及描述。如图:

设置步骤如下:
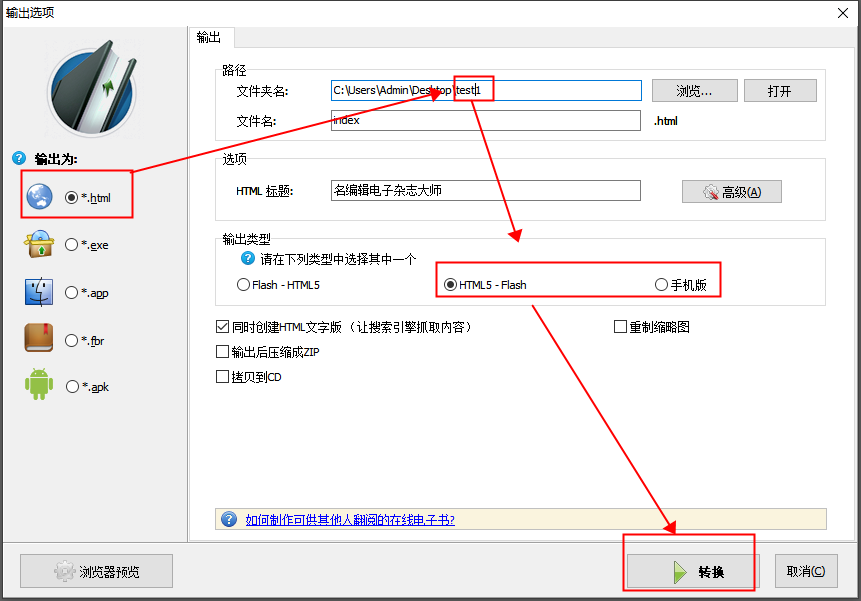
1. 输出HTML文件夹
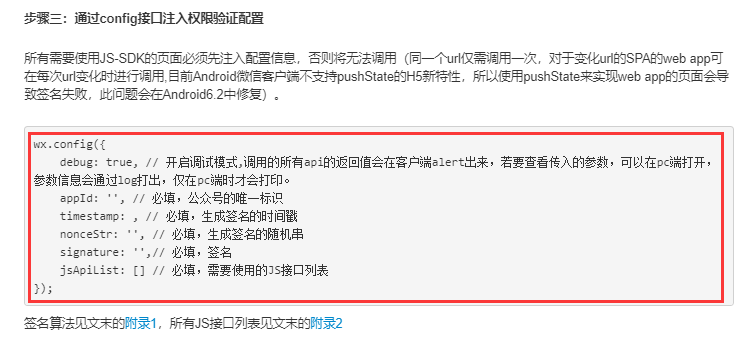
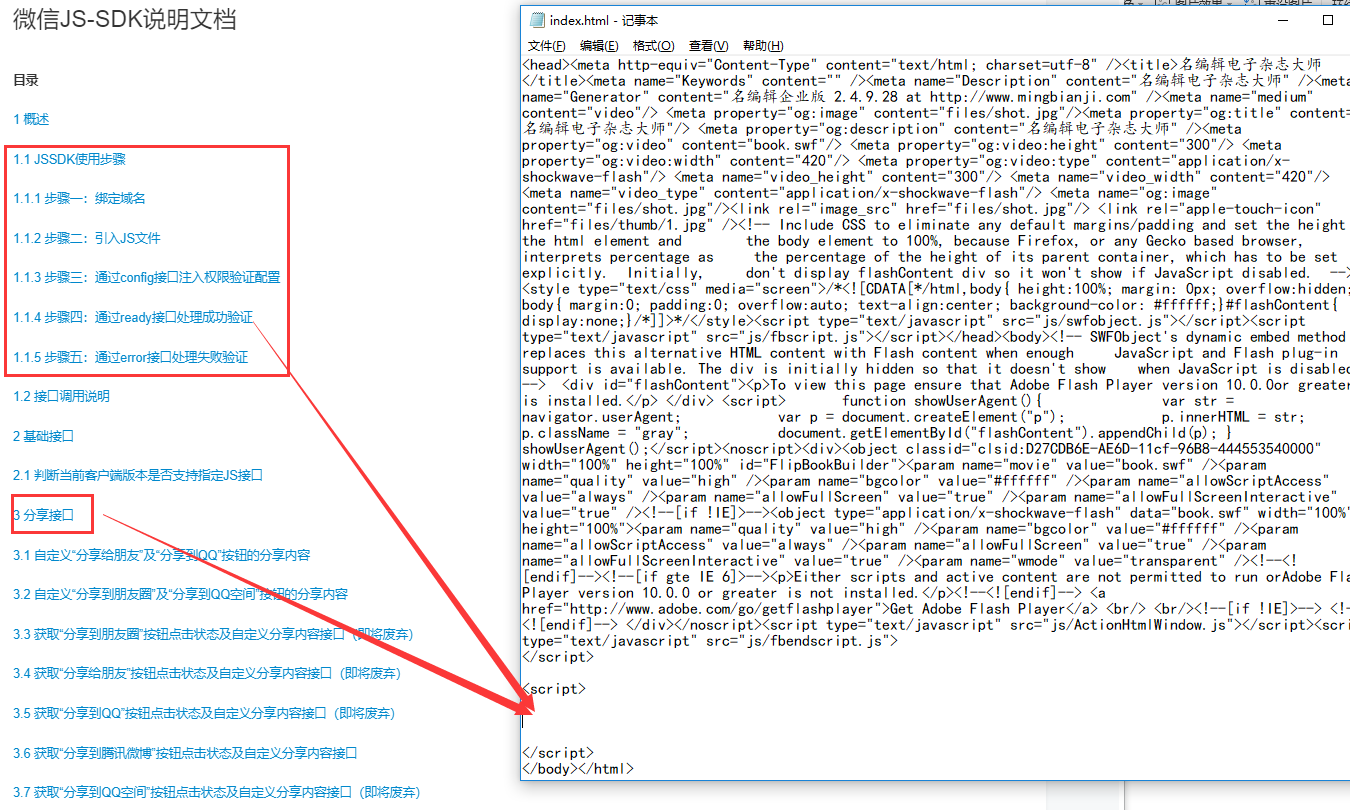
2. 根据微信JS-SDK说明文档设置好分享接口等内容并填写到index.html文档结尾处 之间
之间
 之间
之间填写的内容示例(源自于微信JS-SDK说明文档):
<%--引入js文件--%>

<%--通过config接口注入权限验证配置的--%>

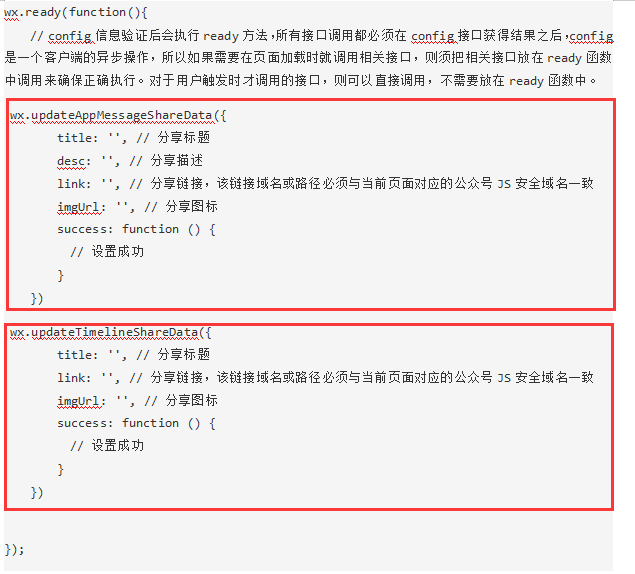
<%--分享接口里面的红框内容黏贴在第四步骤中--%>
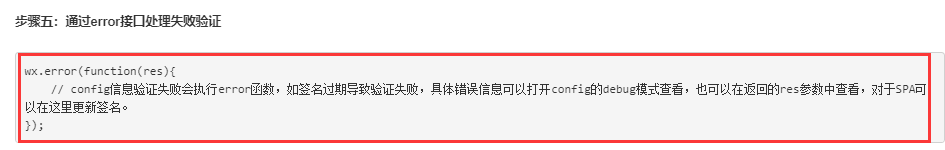
<%--处理失败验证--%>

由于服务器不同,示例仅供参考。一切以微信公众平台JS-SDK说明文档为准,请用户根据情况填写。
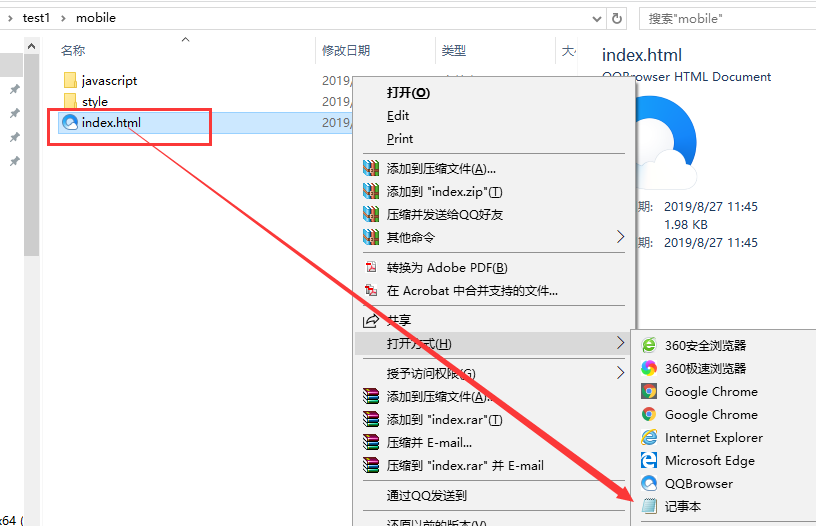
3. 以文档方式打开html文件夹中的index.html,在文档结尾处里面 之间粘贴微信JS-SDK说明文档设置好的分享接口等内容。
之间粘贴微信JS-SDK说明文档设置好的分享接口等内容。
 之间粘贴微信JS-SDK说明文档设置好的分享接口等内容。
之间粘贴微信JS-SDK说明文档设置好的分享接口等内容。4. 将HTML文件夹上传到服务器,根据路径地址生成链接,可以把链接用一些二维码转换平台转成二维码,微信扫描二维码给好友/群/朋友圈,显示的就是您设置的标题描述缩略图。(上传电子杂志可以参考教程: 《用FTP上传电子杂志到网站》)
上一篇:如何安装scp格式的动态场景/动态背景
下一篇:如何添加优酷/腾讯视频?